bindingnavigator(Flutter Exception降到万分之几的秘密)
- >
- 话题 >
1. flutter exception
闲鱼技术团队于2018年上半年率先引入了Flutter技术实现客户端**,到目前为止成功改造并上线了复杂的商品详情和发布业务。随着flutter比重越来越多,我们开始大力治理flutter的exception,起初很长一段时间内闲鱼内flutter的exception率一直在千分之几左右。经过我们的整理和解决,解决了90%以上的flutter exception。
我们对exception进行了归类,大头主要分为两大类,这两大类堆栈数量很多,占到整体90%左右:
1.第一大类的堆栈都指向了setstate
#0 State.setState (package:flutter/src/widgets/framework.dart:1141)#1 _DetailCommentWidgetState.replyInput.<anonymous closure>.<anonymous closure> (package:fwn_idlefish/biz/item_detail/fx_detail_comment.dart:479)#2 FXMtopReq.sendReq.<anonymous closure> (package:fwn_idlefish/common_lib/network/src/mtop_req.dart:32)#3 NetService.requestWithModel.<anonymous closure> (package:fwn_idlefish/common_lib/network/src/net_service.dart:58)#4 _rootRunUnary (dart:async/zone.dart:1132)#5 _CustomZone.runUnary (dart:async/zone.dart:1029)#6 _FutureListener.handleValue (dart:async/future_impl.dart:129)
2.第二大类堆栈都与buildContext直接或者间接相关
#0 Navigator.of (package:flutter/src/widgets/navigator.dart:1270)#1 Navigator.pop (package:flutter/src/widgets/navigator.dart:1166)#2 UploadProgressDialog.hide (package:fwn_idlefish/biz/publish/upload_progress_dialog.dart:35)#3 PublishSubmitReducer.doPost.<anonymous closure> (package:fwn_idlefish/biz/publish/reducers/publish_submit_reducer.dart:418)<asynchronous suspension>#4 FXMtopReq.sendReq.<anonymous closure> (package:fwn_idlefish/common_lib/network/src/mtop_req.dart:32)#5 NetService.requestWithModel.<anonymous closure> (package:fwn_idlefish/common_lib/network/src/net_service.dart:58)#6 _rootRunUnary (dart:async/zone.dart:1132)#7 _CustomZone.runUnary (dart:async/zone.dart:1029)
第一类明显与element和sate的生命周期有关。第二类与buildContext有关。
buildContext是什么?
下面是一段state中获取buildContext的实现
Element get _currentElement => _registry[this];BuildContext get currentContext => _currentElement;
很明显buildContext其实就是element实例。buildContext是一个接口,element是buildContext的具体实现。
所以上面的exception都指向了flutter element和state的生命周期
2.flutter 生命周期
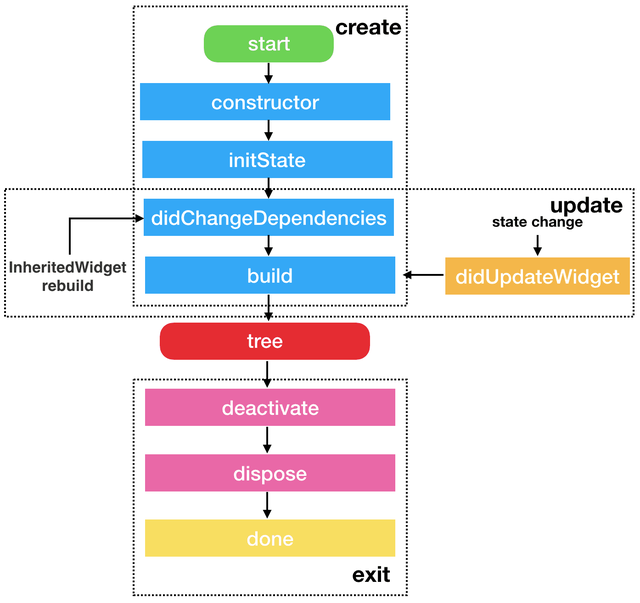
1.state生命周期

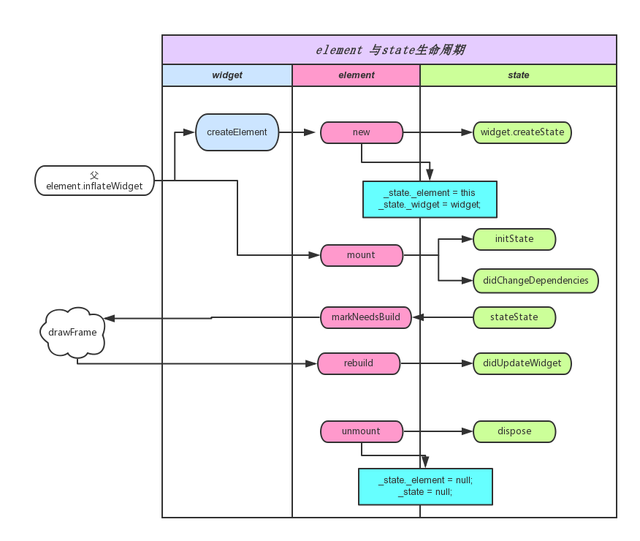
2. element 与state生命周期
element是由widget createElement所创建。state的生命周期状态由element调用触发。

最核心的是在new elment的时候element的state的双向绑定正式建立。在umount的时候element和state的双向绑定断开。
3. activity生命周期与state关系
flutter提供WidgetsBindingObserver给**者来监听AppLifecycleState。
AppLifecycleState有4中状态
1.resumed界面可见,比如应用从后台到前台2.inactive页面退到后台或者弹出dialog等情况下这种状态下接收不到很任何用户输入,但是还会有drawframe的回调3.paused应用挂起,比如退到后台。进入这种状态代表不在有任何drawframe的回调4.suspendingios中没用,**sed之后进入的状态,进入这种状态代表不在有任何drawframe的回调
看下android生命周期和appLifecycleState、state关系
创建
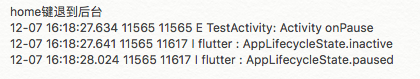
2.按home键退到后台

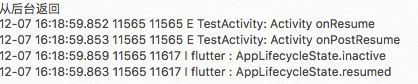
3.从后台回到前台

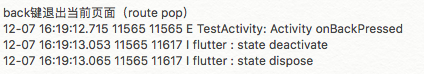
4.back键退出当前页面(route pop)

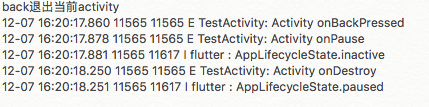
5.back键退出应用

3.常见的exception例子
1.在工程**中,我们最容易忽略了state的dispose状态。
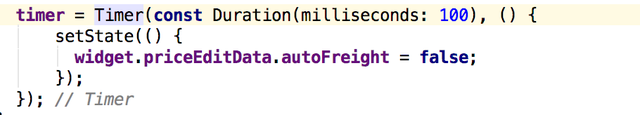
看一段例子:

这个例子可能会在某些情况下excetion。
在state dispose后,element会和state断开相互引用,如果在这个时候**者去拿element的位置信息或者调用setstate 刷新布局时就会报异常。
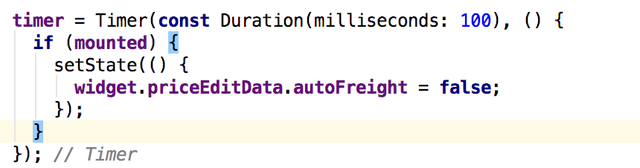
最常见的是在一些timer、animate、网络请求等异步逻辑后调用setstate导致的excetion。安全的做法是在调用setstate前判断一下state是否是mounted状态。如下:

2.buildcontext使用错误
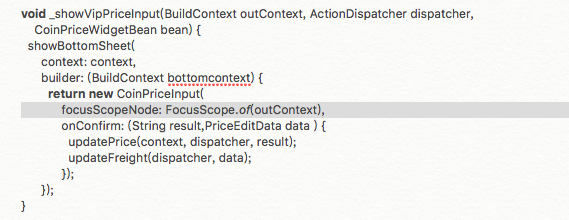
看一段错误使用buildcontext例子

上面的错误在于在跨堆栈使用了buildcontext。由于outcontext的生命周期与buttomcontext不一致,在弹出bottomsheet的时候outcontext可以已经处于umount或者deactivite。上面例子正确的做法是使用bottomcontext获取focusScopeNode。
我们在跨堆栈传递参数(如bottomsheet、dialog、alert、processdialog等)场景时特别要注意buildcontext的使用。
最后
不过瘾?如果你还想了解更多关于flutter**更多有趣的实战**,就来关注 "闲鱼技术"。
参考
https://git**.com/flutter/flutter
https://flutter.io/docs
作者:闲鱼技术-虚白
- 发表于 2023-02-06 12:42
- 阅读 ( 110 )
- 分类:互联网